theobald
Members-
Gesamte Inhalte
31 -
Benutzer seit
-
Letzter Besuch
Letzte Besucher des Profils
Der "Letzte Profil-Besucher"-Block ist deaktiviert und wird anderen Benutzern nicht angezeit.
theobald's Achievements
Newbie (1/14)
0
Reputation in der Community
-
Firmware-Update Master Brick 2.1 2.4.10 auf 2.5.0
Thema antwortete auf theobalds theobald in: Software, Programmierung und externe Tools
alles klar! Danke für die schnelle Antwort! -
Firmware-Update Master Brick 2.1 2.4.10 auf 2.5.0
ein Thema hat theobald erstellt in: Software, Programmierung und externe Tools
Hallo in die Runde... ich entwickle schon seit einer geraumen Zeit an einer größeren Wetterstation. Die ist seit letztem Sommer auch teilweise in Betrieb. Der dazu aufgebaute Stack mit einem RED und drei Master Bricks, Power Supply und PoE und vielen Sensoren befindet sich in einem Hutschinengehäuse an einem schlecht zugänglichen Ort. Nun habe ich zwischendurch mehrere Updates für den RED Brick gefahren, ohne dass irgendwelche Probleme aufgetreten sind. Heute nun war die Anlage abgestürzt und ich musste das Hutschinengehäuse aufsuchen. Nach einem Neustart des Stacks zeigt mir der Brick Viewer, dass ich ein Update aller Master vornehmen soll. Erstaunlicher Weise geht das nicht so einfach mit dem Brick Viewer. Daher meine Frage: Ich erhalte eine Anzeige, dass ich - ich staune nicht schlecht - für ein Update die gesamte Anlage zerlegen muss. Dann muss ich den Stack zerlegen. Erst danach kann ich ein Firmwareupdate auf jedem einzelnen Master per USB Kabel ausführen. Habe ich das richtig verstanden? Das ist eine Arbeit von ca. 8h! und bei diesem Wetter gar nicht durchführbar... Außerdem bedeutet das, dass bei jedem Firmware-Update die gesamte Wetterstation zerlegt werden muss. Das ist dauerhaft praktisch unmöglich... Kann das jmd. bestätigen? Gibt es wirklich kein Update via Netzwerkkabel? Grüße vom Theo -
Hallo und guten Morgen :O) ich habe heute nur eine kurze Frage: Im vergangenen Jahr wurde mal ein ESP32 Brick angekündigt und er wird auch hier und da erwähnt. z.B. hier... Gibts den schon zu kaufen? Wenn ja, wo? Wenn nein, wann? Herzliche Grüße und eine entspannte Arbeitswoche wünscht Theo
-
Problem mit Red Brick und PoE Extension
Thema antwortete auf theobalds theobald in: Allgemeine Diskussionen
ok - danke! Das war mir bekannt. Aber ich bin fälschlicherweise davon ausgegangen, dass der RED Brick beim booten an einer Ethernet Extension deren IP Parameter automatisch übernimmt. Ich hatte leider übersehen, dass man auf dem RED Brick einmalig, das Interface und die IP Bezugsmethode (static/dhcp) noch einmal gesondert einstellen muss. Jetzt funktioniert alles, wie erwartet. Vielen Dank! vom Theo -
Problem mit Red Brick und PoE Extension
Thema antwortete auf theobalds theobald in: Allgemeine Diskussionen
ok ich habe jetzt 1. den RED Brick unter den Stapel gesteckt, 2. den Stapel via PoE gestartet 3. den RED Brick parallel via USB->localhost angesprochen und ich kann den RED Brick steuern und der sieht eine PoE Extension leider bleibt die im lokalen Netzwerk unsichtbar, so lange der RED Brick unten steckt... ping geht nicht, nur wenn man den RED abzieht, dann bezieht die Extension eine IP Adresse... -
Problem mit Red Brick und PoE Extension
Thema antwortete auf theobalds theobald in: Allgemeine Diskussionen
Moin moin, danke für die Antwort. Ich glaube das wird etwas kompliziert. Ich habe noch nicht genau verstanden, wie ich das machen soll. Steckt der RED Brick unter dem Stapel, dann bezieht der Stapel keine IP Adresse via PoE Extension mehr. Oder sollte ich den RED Brick vorher abziehen, den Stapel via PoE starten und danach den RED Brick an den laufenden Stapel anstecken? Ist das gesund für den RED Brick und den Stapel .. ? Viele Grüße. Theo. -
Hallo in die Runde, ich habe mehere Stacks laufen und nun einen weiteren für die Softwarentwicklung hinzugekauft. Die Stacks sind alle wie folgt (gemäß Stapelaufbau-Richtlinie) aufgebaut: oben Pos 3 Ethernet Ext PoE Pos 2 Master Pos 1 Red Brick unten Mein Problem: Der neu gekaufte Stack arbeitet nicht via Ethernet. 1. Wenn ich den Red Brick entferne arbeiten Pos 2 + 3 einwnadfrei und erkennen alle angeschlossenen Sensoren. 2. Wenn ich den Red Brick via USB betreibe, dann kann ich alles machen, es funktioniert auf dem Red Brick alles. 3. Stecke ich den Red Brick unter den Stapel, dann leuchten alle LEDs, aber nichts funktioniert. Der Stapel bezieht keine IP Adresse, ich bekomme keine Connection mit der IP-Adresse, die der Master ohne Red Brick vorher bezogen hatte, das daemon log logt nichts und es passiert auch sonst nichts. Löse ich den RED Brick wieder vom Stapel, dann fuktionieren die Komponenten einzeln wieder einwandfrei. Alle meine anderen Stapel sind genauso aufgebaut, nur dass sie zwischen dem RED Brick (unten) und der PoE Extension (oben) mehrere Master Bricks haben. Was kann ich da machen? Bei allen meinen Stapeln hatte ich diese Probleme bisher nicht. Liegt da möglw. ein Hardware-Fehler vor? Da der Daemon-Logger im Fehlerfall gar nichts logt, wo kann ich noch sehen, was schief läuft? Viele Grüße vom Theo
-
OK vielen Dank! Ich dachte mir schon sowas in der Richtung... Das ist aber kein Problem... Viele Grüße. Theo
-
Hallo TF-Team! kann man auch Kabel >2m für den Anschluss von Bricklets an den Master bei Euch bekommen? Ich habe Sensoren (Humidity) an einer größeren Wetterstation, die bestimmte Höhen über/unter dem Boden haben müssen, so dass ich einen in 1m in der Erde habe (Bodenfrost) einen 5cm über der Erde und einen in 2m/3m Höhe. Da bräuchte ich 3m/4m Kabel. Gibt es soetwas bei Euch? Viele Grüße. Theo
-
wieder IO-16V2 Interrupts
Thema antwortete auf theobalds theobald in: Software, Programmierung und externe Tools
Danke! Das werde ich gleich testen. Ich habe jetzt ca. 3000 Zeilen code für diese Projekt geschrieben und diese Verfahrensweise bisher nirgendwo beachtet. Steht das in der API-Beschreibung? Asche auf mein Haupt! 😀 Grüße und Danke. Theo -
wieder IO-16V2 Interrupts
Thema antwortete auf theobalds theobald in: Software, Programmierung und externe Tools
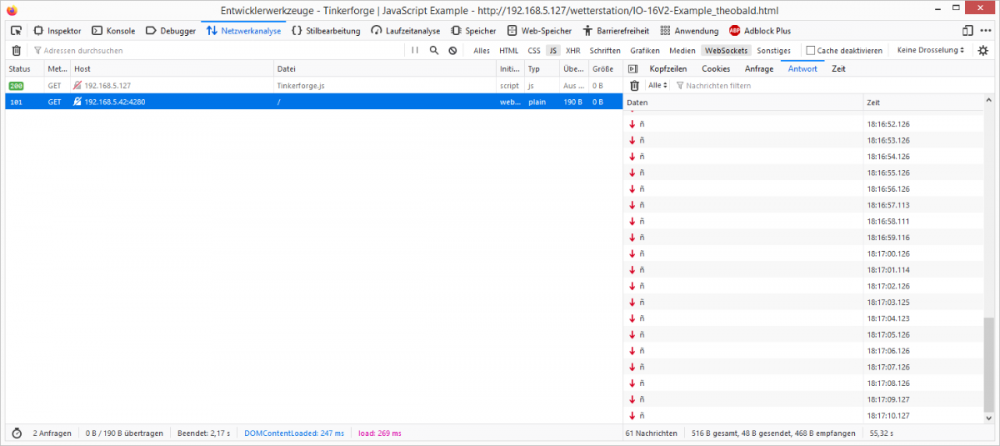
Ja! Danke für die Antwort. Hier kommt mein Code... <!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <head> <title>Tinkerforge | JavaScript Example</title> </head> <body> <div style="text-align:center;"> <h1>IO-16 Bricklet 2.0 Interrupt Example</h1> <p> <input value="192.168.5.42" id="host" type="text" size="20">: <input value="4280" id="port" type="text" size="5">, <input value="2fYVua" id="uid" type="text" size="5"> <input value="Start Example" id="start" type="button" onclick="startExample();"> </p> <p> <textarea readonly id="text" cols="80" rows="24" style="resize:none;" >Press "Start Example" to begin ...</textarea> </p> </div> <script src="./js/tinkerforge/Tinkerforge.js" type='text/javascript'></script> <script type='text/javascript'> var ipcon; var textArea = document.getElementById("text"); function startExample() { textArea.value = ""; var HOST = document.getElementById("host").value; var PORT = parseInt(document.getElementById("port").value); var UID = document.getElementById("uid").value; if(ipcon !== undefined) { ipcon.disconnect(); } ipcon = new Tinkerforge.IPConnection(); // Create IP connection var io = new Tinkerforge.BrickletIO16V2(UID, ipcon); // Create device object ipcon.connect(HOST, PORT, function(error) { textArea.value += 'Error: ' + error + '\n'; } ); // Connect to brickd // Don't use device before ipcon is connected // ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED, function (connectReason) { // Set period for input value (channel 4) callback to 0.5s (500ms) // theobald ipcon.authenticate( "9Pttfnn9zh00i0uCQvNnnUedd", (ok) => { textArea.value += 'auth OK\n'; }, (err) => { textArea.value += 'auth ERR' + err + '\n'; } ); // theobald end // geändert auf chanel 1 also A1-GND io.setInputValueCallbackConfiguration(1, 500, false); } ); // Register input value callback io.on(Tinkerforge.BrickletIO16V2.CALLBACK_INPUT_VALUE, // Callback function for input value callback function (channel, changed, value) { textArea.value += 'Channel: ' + channel + '\n'; textArea.value += 'Changed: ' + changed + '\n'; textArea.value += 'Value: ' + value + '\n'; textArea.value += '\n'; textArea.scrollTop = textArea.scrollHeight; } ); } </script> </body> </html> Zudem habe ich gerade bemerkt, dass über das Websocket in der Developer Konsole von FF Daten alle 500ms fließen. Nur die kommen offs im Browser nicht an?? Das sieht so aus: Firmware ist v.2.0.2. OK! Danke benzüglich des Fehlercodes... Grüße Theo -
wieder IO-16V2 Interrupts
ein Thema hat theobald erstellt in: Software, Programmierung und externe Tools
Hallo und guten Morgen... ich bin leider hier der Stammkunde! 😀 Ich hoffe, das nimmt mir niemand übel... Durch die intensive Nutzung von Tinkerforge-Baugruppen kommen selbstverständlich viele Fragen auf... Ich habe hier herumgelesen, dass es bei der Verwendung der Interrupte am IO-16V2 mitunter zu 'Verklemmungen' kommt. Ich habe meine Applikation nun schon mit Eurer Hilfe recht weit voranbringen können. Jetzt bin ich beim IO-16V2 und habe auch ein seltsames Problem. Ich habe Kanal 0 bereits mit einem EdgeCounter erfolgreich in Betrieb und wollte nun parallel den Kanal 1 mit einem Interrupt nutzen. Das schlägt fehl. Erst einmal ganz ohne Fehler. Ich habe dann den RED Brick neu gestartet und alle laufenden Programme (nodejs) beendet. Danach habe ich das Beispiel Download (ExampleInterrupt.js) für meine Umgebung lauffähig (Pfade/Ports etc..) gemacht. Jedoch liefert das Example auch keine Daten und keine Fehler. Ich habe dann mein node.js Script mit denselben Parametern konfiguriert, jedoch funktioniert das nicht und wirft auch keinen Error. Ich habe dann den Konfigurationsaufruf io.setInputValueCallbackConfiguration(1, 1000, false) so modifiziert, dass er einen ErrorCallback verwendet. Das ist zwar nicht explizit dokumentiert, aber sieht so aus... io.setInputValueCallbackConfiguration(1, 1000, false, () => { Logger.log('setInputValueCallbackConfiguration OK'); }, (err) => { Logger.log('setInputValueCallbackConfiguration ERROR', err); } ); Dieser Aufruf wirft einen Fehler 31. Nun steht bei diesem Callback in der Doku nichts davon, dass er einen Fehler Werfen kann und welchen. Ich gehe davon aus, dass es der allg. Fehler IPConnection.ERROR_TIMEOUT = 31 ist. (Eine detaillierte Dokumentation wäre hier sehr hilfreich! - auch die vom RED Brick steht seit 2015 auf 'nicht vollständig' - aber das nur am Rande... 😀) Was läuft hier falsch? Warum funktioniert dasselbe Script mit einem EdgeCounter sehr wohl und das mit dem Interrupt nicht? Wo muss ich weiter suchen? Gibt es noch diese bounce_time? Hat es was damit zu tun? Wo sollte man die bounce_time setzen? Beste Grüße vom Theo! PS: Ich hatte nicht erwähnt, dass am BrickViewer alle Pegeländerungen prima zu sehen sind. Der Interrupt wird halt nur nicht getriggert. Konfiguriert ist: io.setConfiguration(1, 'i', true); -
Tipps für Lösung eines kniffligen Problems
Thema antwortete auf theobalds theobald in: Software, Programmierung und externe Tools
Danke! Das ist prima! Es ist viel einfacher, als mit promises. Ich bin davon ausgegangen, dass ich mit promises warten muss, bis die einzelnen Geräte antworten. Das schrittweise neue Timeout, bis das nächste Gerät antwortet, ist jedenfalls viel einfacher als mit promises. Vielen Dank! -
Tipps für Lösung eines kniffligen Problems
Thema antwortete auf theobalds theobald in: Software, Programmierung und externe Tools
Moin moin, also ich muss mich etwas präziser ausdrücken: Genaugenommen habe ich zwei Probleme. 1. sauberen Code schreiben ->Callback-Chain oder Promise Chain und 2. die Ergebnisse der Enumerate-Callbacks für die Laufzeit der Main Loop in einem Array speichern oder beim Reconnect aktualisieren. besonders Nr. 2. liegt mir am Herzen und ich finde keine richtige Lösung... @rtrbtgibt es keinen Kontakt zu einem Entwickler, der die Bindings entworfen hat? Der könnte doch bestimmt zwei drei Tipps geben, in welcher Richtung man suchen muss.... das wäre echt nett 😀 -
Tipps für Lösung eines kniffligen Problems
Thema antwortete auf theobalds theobald in: Software, Programmierung und externe Tools
Hi! naja mein oben geposteter Code ist ja bereits die (nicht funktionierende) Erweiterung. Ich weiss leider nicht, wo ich ansetzen soll. Ich müsste/möchte die Ergebnisse der Callbacks verketten, aber das geht so nicht, wie ich es versucht habe. Ich versuche z.B. die Aufrufe des enumerate_callbacks in ein Promise-Array zur schreiben und dieses Array dann aufzulösen. Das funktioniert aber nicht. mein Promise.all wird fullfilled bevor das array geladen wurde. Ich weiss nicht, warum! Ich finde leider auch keine Beispiele...